The "number" field
Table of Contents
number Type
type NumberField = {label: stringname: stringtype: 'number'list?: boolean// See https://tina.io/docs/extending-tina/overview/ for customizing the UIui?: {label?: stringdescription?: stringcomponent?: FC<any> | string | nullparse?: (value: number | number[], name: string, field: F) => anyformat?: (value: number | number[], name: string, field: F) => anyvalidate?(// number or number[] depends on list true or falsevalue: number | number[],allValues: any,meta: any,field: UIField<F, Shape>): string | undefined | void}}
Examples
Tina will generate the appropriate component depending on the configuration provided.
Simple
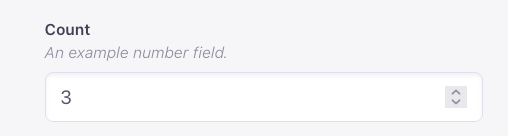
{type: 'number',name: 'count',label: 'Count',description:'An example number field.'}

Last Edited: September 12, 2024
Comparisons
© TinaCMS 2019–2024